Power of UX in Product Life Cycle - Altimetrik


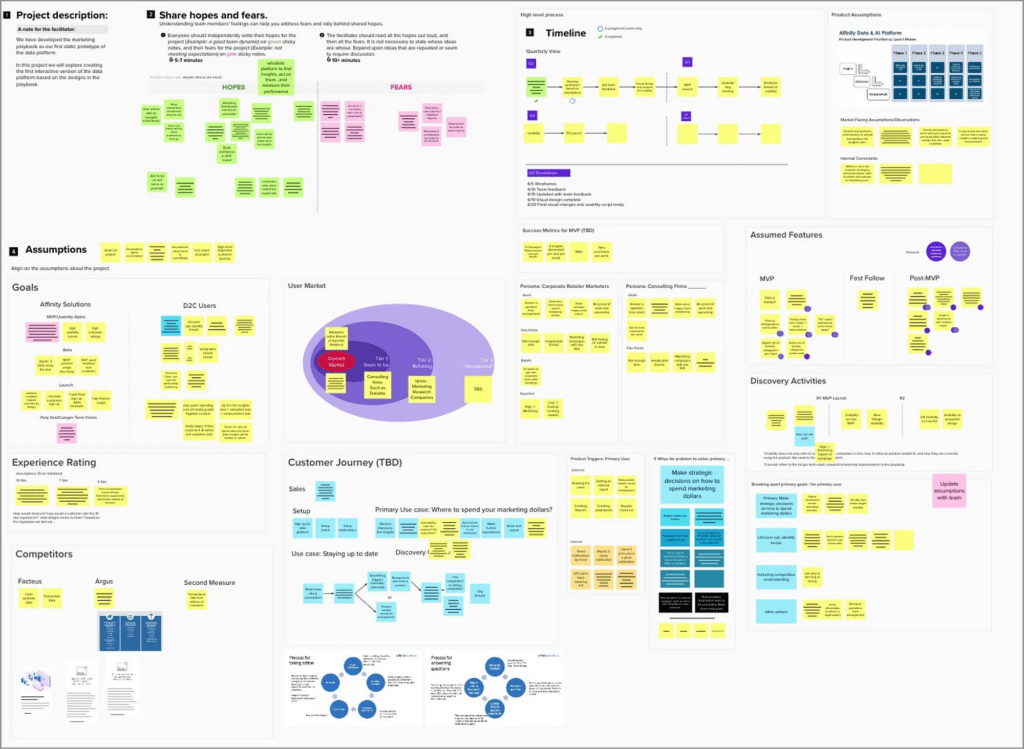
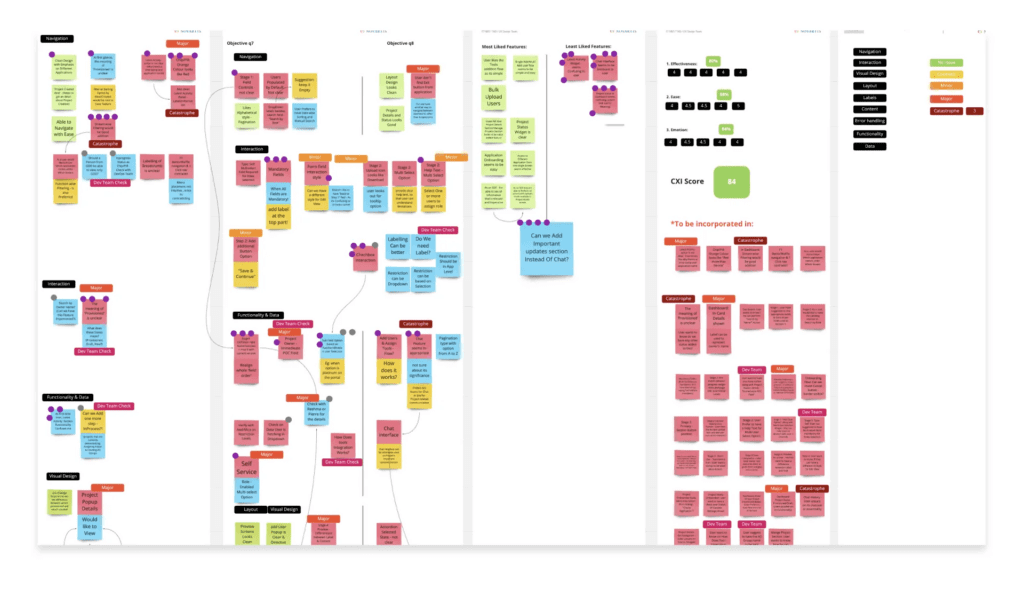
Picture Depicting Product Life Cycle with UX’s Contribution Pre & post Release of a Product
As a UX or Product Designer, have you ever found yourself struggling with your stakeholders trying to make them understand why conducting research is important before getting into actual design? Or why conducting usability testing is important before introducing the feature into the market? Well, all I would say is, you are not alone mate!
Next time, when you get into such a scenario, try to give them a short walkthrough on why it’s important to uphold the spirit of UX.
The tricky part is how do you do that! Yes, there can be lots of challenges:
Time constraints
Where to start and how to explain?
What if people at the other end find it too vague or out of their subject?
How to co-relate the UX methods in relevance with your business use-case & explain it with an example?
Where to stress and where to fast-track and so on!
One way of doing it would be to break the whole process into smaller chunks as shown below and explain appropriate methods to be deployed based on the stage the product is in the product life cycle.

Let’s make this scenario interesting by getting into the shoes of a UX Designer who works for a company where UX is not implemented yet as a practice.
Persona 1: Very first UX designer of a company
It’s a tricky situation, but trust me, you have an opportunity to
Introduce UX for the whole ecosystem
Set design standards that are truly user-centric
Ensure design consistency across the digital landscape
Create frameworks of reusable components that can reduce hours of development & testing efforts
Create design interactions that are seamless and intuitive
Going back to our original predicament – to make our stakeholders realize the value of UX is by showing them what bad design can lead to.
“If you think good design is expensive, you should look at the cost of bad design.”
— Ralf Speth, Chief Executive Officer, Jaguar Land Rover.
What’s the point of creating solutions based on our assumptions without understanding the end user’s expectation and then realize the misalignments and then re-design — redevelop –retest – iterate and repeat the whole cycle.
It’s always important that you start your exploration of understanding end-users through research. Always empathize, gather, analyze and synthesize the end-user’s perspective and requirement.

Benefits of design thinking workshop
From UX’ers perspective, it helps us to understand
Who’s my user, what does she do, how does her work/life look like, what are all digital interfaces he/she interacts with, etc.
What are all the things the end-user would like to see as a part of the design solution
End-users likes & pain points
Eventually, by the end of the Design Thinking workshop, the UX designer will get to know the end-user better and how to create a persona.

You will also get to know what the end-user feels about your competitors or similar products in the market, what they think can be made better in the product and much more through the user empathy map.

If you are working on a project that’s already being released in the market, you can suggest a user interview session with your existing end-user group.

Benefits of user interview session
- You get to know the current pain points that your end-users face
- Features that the end-user likes and areas that they think can be improved
Jot down pain points gathered and categorize them into data-related pain points and design-related pain points such as accessibility, visibility, navigation, readability and feature enhancements.
Now that you have all the requirements from the user, the next stage is to Ideate & Define.

At this stage, we start gathering content as a requirement, create information architecture, navigation flow, sitemap, task flow, user flow.
One way to make the stakeholders understand the importance of this stage is to focus on one aspect at a time, starting with the content strategy.
What is content strategy?
Content must be leveraged in such a way that it creates an emotional impact that leads to behavioural change in human activity.
Content is King! It’s always important that when you create content it is Appropriate, Relevant & Useful
Let’s look at a popular B2C application — Swiggy and how they meticulously leveraged content in their design solution that’s now being used by millions.
1. Appropriateness
Content should be appropriate and contextual.

2. Relevance
Let’s say I’m going to order a chicken dish. As a user, I would very much like to see the information relevant to the food item I have chosen.
Example:
Other hotels providing the same dish
Similar items
Price
Rating, etc.

What Swiggy has done here is that they’ve paid attention to details, crafted content in such a way that as an end-user, I’m able to view several relevant details.
3. Usefulness
Lastly, the content must be useful. It should help the user consume the information and perform any action accordingly.

4. Information architecture & navigation flow
Information architecture is all about how you organize, categorize, prioritize, arrange, and represent information.
Alongside comes navigation flow which shows how we can implement structure/blueprint obtained from information architecture and put up in a form of a flow or sitemap.

“Good information architecture makes the user less alienated & suppressed by technology. It simultaneously increases human satisfaction & your company’s profit.”
– Jackob Neilsen
One way to make your stakeholders understand the value of implementing information architecture, navigation flow, user flow, or task flow would be by taking any e-commerce or enterprise application’s or website’s menu and asking them to arrange & categorize menu items based on what they feel as an ideal order.
Let’s take the example of a kindergarten school’s website menu.

When we ask the management, who heads the kindergarten to sort the menu as per their preference, here’s what we get:

Now let’s say, we call the parents of kids who want to admit their children into this new kindergarten and ask them what are all the things that they would like to see in an order of most likely to less likely.

As you see here, the preference from the management’s lens was different from the end user’s lens.
Hence, it’s always important that we speak to users and get their preference, gather insights, analyze, and then lay down the structure to create an information architecture and from there create Navigation Flow, Task & User Flow.
Also read: Designing UX for the Color Blind
Benefits of information architecture
Helps User to find the information in a much easier way
Allows Users to achieve the task in an Effective and Efficient way
Likewise, it’s also important we create user flow before getting into the design phase.

What’s user flow?
Human behaviour is unpredictable.
The biggest mistake we make in life is having a picture in our head of how it’s supposed to be. You can’t design an interface with one-dimensional thinking, expecting your end-user to interact and behave in the same way. If we do so, trust me, you may have to work a lot to catch up on things you’ve missed to cover at first. Therefore, designing the user flow is an ideal practice to implement.
5. Elements of user experience

Now that you have a good idea on
What’s your end user’s requirement & business goals.
Gathering all required contents & functional specifications from your product manager and stakeholders.
Creating information architecture & user flow diagrams.
the next phase would be working on interaction & interface design.
Persona 2: UX designer working in a fast-paced environment

This can be a difficult scenario where following UX processes is tough. You are always running behind timelines, sprints, submissions, alignment with clients and so on. Things may go crazy! But that’s where experience comes to play.
It’s important for UX designers to understand which method to deploy at what stage depending on the production phase.
Sketching before designing the high-fidelity screens is a brilliant move!
Why sketching?!

Sketching is a phase where we ideate different concepts for the planned features & create different approaches for the same flow. It’s a simple practice that generates effective ways to identify & evaluate whether your thought process solves the problem or not.
Some suggested ways to evaluate would be by comparing two or more approaches aimed towards achieving one goal.
Let me explain it with an example. Let’s say you have an objective to design a dashboard for a cab service (say Ola) where the user has to perform the following actions to achieve their goal:

Now, how can you leverage sketching and evaluate multiple designs:
A number of clicks it takes to achieve a goal
A number of transitions it takes
The total amount of time a user spends, or it takes for the user to achieve a goal
A number of options being provided on one single screen (Hick’s Law)
Design pattern & the order in which information is shown
Multiple other aspects can also be evaluated and measured which purely depends on the concept you are working on and aspects you would consider for evaluating it, which are subjective.
The final phase before handover

Now consider that you have your high-fidelity screens in place, what’s important is that you test your product with your end-users before moving it to the development environment.
Usability testing
Major reasons for usability testing:
It’s an opportunity where you can test and evaluate whether your conceptual model aligns with the user’s mental model
Designs that you’ve created by gathering your end-users needs to align with his expectation or not
Whether the user is able to understand the elements used in the given interface or not
lWhether the user is able to understand the functionality of the designed component or not
Able to understand the interaction planned as part of flow or not
Is user struggling at any part? Are they getting stuck somewhere? Do they feel any flow being too cumbersome?

Takeaways from usability testing
Identify areas where the user has struggled
Identify areas where the user has voiced out saying that certain things can be put up in a better or alternative way
Identify areas which users liked the most
What’s most important is how you synthesize the insights gathered.
Bonus tip:
It’s important that when the user has expressed a pain point, you collect the pain point along with the suggestion or thoughts from the user on how else he/she would expect it to perform to achieve the goal.

By doing so, you solve half of the problem and the rest is how we make things easier & the experience seamless through design.
It’s time for designer — developer handoff!
In my experience, different companies seem to have various approaches to a designer-developer handoff, such as:
- In some cases, designer, developer & tester gather together where the designer walks through design features & it’s planned functionalities starting from element level to component level and from there explaining its expected behaviour.
- In some cases, designer and developer work from different locations or working in a very fast-paced environment or even in a company where these practices are not implemented yet. One of the suggested practices would be sharing the designs through UI slicing, which basically annotating every element & componentsas shown below.

Picture Depicting UX Slicing- In some cases, the same can be achieved through tools like Figma or Zeplin or Invision or Abstract where a developer can be guided with annotations using the comment feature.
- Some of the things to keep in mind before design handoff:
Ensure you use components (icons, images, typography & elements) that are part of the design system and you are not detaching or unlinking it)
If you don’t have a design system, use icons, images in SVG format so that they can be exported easily
Define a style-guide with basic elements, that can ensure you maintain design consistency across the ecosystem and your digital landscape
Finally, have a checklist & sub-list for every module, which can be verified post-development and checked in/out based on progress
Post release of MVP

Now that the product is released into the market, this is the phase where the designer and the product manager will work in tandem to observe, gauge and validate whether the product is a market fit or not. This involves:
- Monitoring the health of your product through analytics
- Focusing on Daily Active Users(DAU), Monthly Active Users (MAU), Weekly Active Users(WAU)

Measure & validate your ideas. especially when you run a B2C product, Eg: Cred. You may be likely to measure the impact of push notifications, in-app notifications, email notifications, etc.

Observing the funnel to measure & monitor drop-in & drop-offs. Identify the area to focus, investigating, and identifying the root cause

Importance of monitoring your product’s growth: The story of Ola
I would like to explain it with one of the real-time challenges that Ola design team experienced in 2017–18.
Post-release of the product, OLA experienced a sudden drop in their customer rate by 40%.

When they Identified this Sudden Drop off and dug in further to identify what has caused this through Funnel Results, they Identified that majority of User’s Dropped-Off in the Login Stage.
When investigated further, they went on to identify that these users were from Tier 2 and Tier 3 cities & reason for dropoff was because the users asked to complete captcha & login using their mail ids.
In 2017–18, the introduction of captcha was a western practice that was suddenly introduced to the lives of people who were completely clueless about the practice and dropped off.
Similarly, signup through email id was also a case where this set of users would have not even had email ids or would have forgotten passwords and even the ids.
Once they identified the root cause, they spoke with their security team and ensured that they applied security only at the places where it mattered the most.
Post deploying these changes and releasing it on the next phase, they witnessed an Increase in engagement rate by 30% and thereby progressing further on a journey of creating a digital solution for their next million users.
Conclusion ????

Whether you are going to create a product for the market or you are going to create a market for your product, what’s always important is that you understand your end-user’s needs by listening to them and provide a solution that is usable, consistent and seamless.
When it comes to focusing on end-users, UX becomes a prerequisite & not as a peripheral!
It is always beneficial to adhere to UX methods & principles irrespective of the stage your product is in the product life cycle.
Do you have any interesting UX stories to share? Please comment or drop us a note here.
.svg)




.svg)